webブラウザ上で動作する開発環境を用意してみたという話。
上記サイトにアクセス、「Sign in」押下。
アクセス権の許可の画面が表示されるので「はい」で進める。

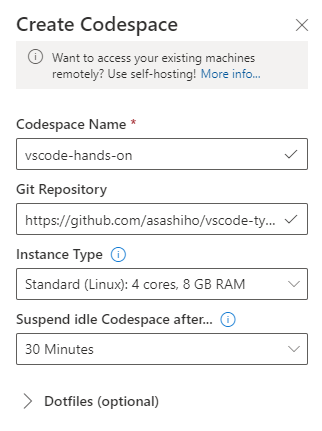
Codespacesの作成画面になるので「Create Codespace」押下。

料金プランの選択が表示されるが持っているサブスクリプションを選ぶしか無さげなのでデフォルトで「Create」押下。

Codespacesの設定(ワークスペース的なものの設定かな)

今回参加するハンズオンの内容で設定。
「Create」するとVS Codeの画面に遷移する。

ちなみに、Azureポータルの「すべてのリソース」で、インスタンスを確認できる。

しばらく待てばVS Codeの画面になる。

終了する場合は、画面下部の「Codespaces」をクリック

メニューから「Codespaces: Disconnect」を選択

すると、一覧に戻る。
カード上の一覧の、右下のメニューから「Connect」で再度ブラウザアクセス、「Delete」で削除もできる。

ということで、明日のこちらの準備でした。
一応「Suspend」しておこう。
ブラウザで動く開発環境としては、Eclipse Cheとか、CodeReady Workspaceとかあります。
Cheは以前お試ししたな、そういや。